JQuery Validation UI Plugin - Reference Documentation
Authors: Lim Chee Kin, Brian Saville
Version: 1.2.3-SNAPSHOT
Table of Contents
1 Overview
Grails Validation mechanism is great, I like it! However, it is just a server side validation solution. To build a comprehensive validation solution and highly interactive web application it has one missing important piece… Yes! It is client side validation solution that support all standard Grails constraints. Similar grails plugins such as Javascript Validator and Remote Constraints attempt to address this problem, but the outcome is less than satisfactory in my opinion. I like the solution and demo published in the blog post titled A jQuery inline form validation, because validation is a mess, but unluckily it is not using the excellent JQuery Validation plugin as it's validation engine. It had it's own solution known as jQuery Validation Engine.The JQuery Validation UI Plugin brings Javascript Validator, Remote Constraints, Custom Constraints, jQuery Validation plugin, and qTip (jQuery tooltip plugin) under the same root and delivers a solution that is more than the jQuery Validation Engine. In short, when someone asks you what the JQuery Validation UI Plugin is, just show them the following code block:Javascript Validator + Remote Constraints + Custom Constraints + jQuery Validation plugin + qTip > jQuery Validation Engine
1.1 Installation
Install the plugin into your project with the following command:grails install-plugin jquery-validation-ui
grails-app/conf/BuildConfig.groovy file:plugins {
compile(":jquery-validation-ui:latest.release")
}Replace latest.release above with the latest version number, or put it in your BuildConfig verbatim and compile
your application and the latest version will be installed automatically.
1.2 Person Sample Application
If you are interested in the sample codes and screen shots I mentioned above, you can run the sample application in your own machine by installing it to your project using the following command:grails install-sampleapp
If the sample application of previous version of the plugin was installed, re-installing the sample application will not update the messages.properties file, please update it manually by referring to the updated one here.
2 Usage
This section describes the usage of the jQuery Validation UI plugin.2.1 Configuration
After the plugin installed into your project, the following configurations will be appended to your project'sConfig.groovy file:// Added by the JQuery Validation plugin: jqueryValidation.packed = true jqueryValidation.cdn = false // false or "microsoft" jqueryValidation.additionalMethods = false // Added by the JQuery Validation UI plugin: jqueryValidationUi { errorClass = 'error' validClass = 'valid' onsubmit = true renderErrorsOnTop = false qTip { packed = true classes = 'ui-tooltip-red ui-tooltip-shadow ui-tooltip-rounded' } /* Grails constraints to JQuery Validation rules mapping for client side validation. Constraint not found in the ConstraintsMap will trigger remote AJAX validation. */ StringConstraintsMap = [ blank:'required', // inverse: blank=false, required=true creditCard:'creditcard', email:'email', inList:'inList', minSize:'minlength', maxSize:'maxlength', size:'rangelength', matches:'matches', notEqual:'notEqual', url:'url', nullable:'required', unique:'unique', validator:'validator' ] // Long, Integer, Short, Float, Double, BigInteger, BigDecimal NumberConstraintsMap = [ min:'min', max:'max', range:'range', notEqual:'notEqual', nullable:'required', inList:'inList', unique:'unique', validator:'validator' ] CollectionConstraintsMap = [ minSize:'minlength', maxSize:'maxlength', size:'rangelength', nullable:'required', validator:'validator' ] DateConstraintsMap = [ min:'minDate', max:'maxDate', range:'rangeDate', notEqual:'notEqual', nullable:'required', inList:'inList', unique:'unique', validator:'validator' ] ObjectConstraintsMap = [ nullable:'required', validator:'validator' ] CustomConstraintsMap = [ phone:'true', phoneUS:'true' ] }
- errorClass - This class used by JQuery Validation library to create error labels, to look for existing error labels and to add it to invalid elements.
- validClass - This class is added to an element by JQuery Validation library after it was validated and considered valid.
- onsubmit = true|false - Default is
true. JQuery Validation library validates the form on submit. Set tofalseto use only other events for validation. The following code trigger validation and submit the form if all inputs are valid:
if ($('form:first').validate().form()) {
$('form:first').submit();
}- renderErrorsOnTop = true|false - Default is
false. Validation messages will display on the right of input element. Set totrueto display all validation messages on the top of the form. - qTip.packed = true|false - Default is
true. Set tofalseto view a readable .js file for development purpose. - qTip.classes - Specify the styles of qTip. Refer to qTip style documentation.
StringConstraintsMap, NumberConstraintsMap, CollectionConstraintsMap, DateConstraintsMap and ObjectConstraintsMap (ObjectConstraintsMap is
catch-all map if the property is not belongs to any other Constraints Maps). Refer to
JQuery Validation documentation for built-in validation rules supported by the library and
additional rules
written for this plugin.CustomConstraintsMap configuration supported since 1.1 released. If previous version of the plugin was installed, upgrade to 1.1 version will not update
your Config.groovy file, please update it manually. Please see Extensibility in the features section for more information.2.2 Resources Plugin Modules
This plugin is integrated with the Grails resources plugin by providing a single module definition. This may be used by using the<r:require /> tag from the resources plugin in your page that uses the validation tags:<r:require modules="jquery-validation-ui" />2.3 Tags
The tags available for use with this plugin are listed in the right-hand side Quick Reference menu under "Tags". See the items there for more information. In particular, see the documentation on the renderValidationScript tag.2.4 Features
Supports All Standard Grails Constraints
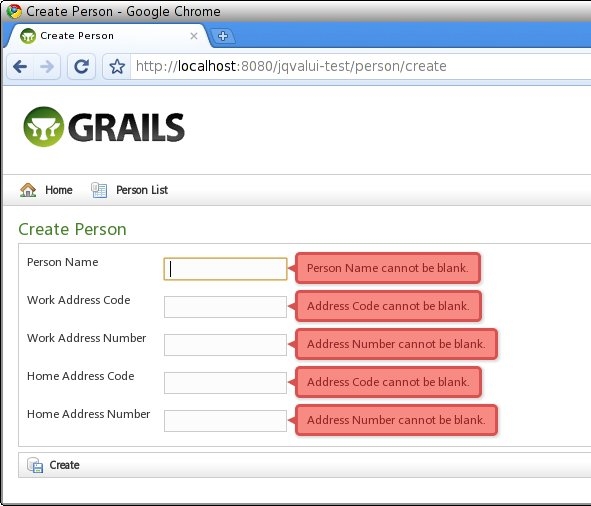
As you can see in theStringConstraintsMap, all standard Grails constraints are supported by the plugin.Display Validation Messages on Right or Top
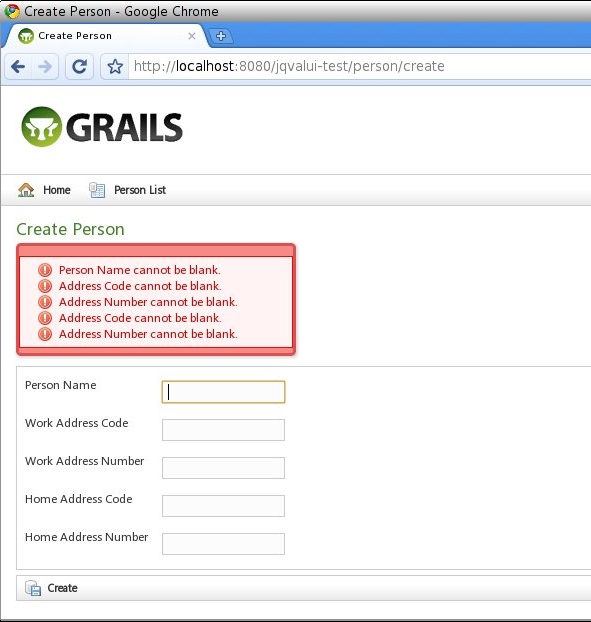
Display on right: Display on top:
Display on top: Note: To see the message style like the screen above, you need to edit line 109 of
Note: To see the message style like the screen above, you need to edit line 109 of web-app/css/main.css as per following code:div.errors {
margin: 10px 0 5px 0;
padding: 5px 0 5px 0;
}
Extensibility
Together with the custom constraints plugin, the plugin is fully extensible with your own custom validation logic.The plugin come with 2 custom constraints, phone and phoneUS (International and US phone number validation) which enabled by the following configuration:CustomConstraintsMap = [
phone:'true',
phoneUS:'true'
]CustomConstraintsMap, for example:
CustomConstraintsMap = [
phone:'true',
phoneUS:'true',
yourCustomConstraint:'Javascript Code'
]'Javascript Code' is Javascript code specific to your custom constraints. This will be rendered by <jqvalui:renderValidationScript /> tag. Please refer to
source code of the server-side implementation of phone constraint
here
and the client-side implementation
here
(scroll down to bottom, the last method) to see how it was implemented.Internationalization Support
All client-side validation messages retrieve from messages.properties. So, both client-side and server-side validation using the same message bundle. The plugin retrieve the validation message with following codes from top to bottom:classFullName.property.constraint classFullName.property.constraint.error classFullName.property.constraint.invalid className.property.constraint className.property.constraint.error className.property.constraint.invalid
Type Validation Support
The plugin supports type validation forDate, Long, Integer, Short, BigInteger, Float, Double, and BigDecimal and retrieves the corresponding
validation message from messages.properties file by using the following message codes:typeMismatch.java.util.Date typeMismatch.java.lang.Double typeMismatch.java.lang.Integer typeMismatch.java.lang.Long typeMismatch.java.lang.Short typeMismatch.java.math.BigDecimal typeMismatch.java.math.BigInteger
3 Appendices
This section contains miscellaneous housekeeping items and additional reference material.3.1 Release Notes
11-Jan-2012 1.2.3
- Fixed Issue #19: Allow overriding of submitHandler in generated validation block.
- Fixed Issue #20: Add module definitions to use with the resources plugin.
- First published with the project code at GitHub.
- Converted documentation to Grails Docs (no longer at Google Code).
21-May-2011 1.2.2
- Fixed Issue #12: Unique validation doesn't work for update.
18-Mar-2011 1.2.1
- Fixed Issue #9: Validation matches a-zA-Z+ doesn't support single character
- Fixed Issue #10: In java.lang.Bigdecimal also throw an error for unique and range.
- Fixed Issue #11: Type mismatch custom error message not working.
18-Feb-2011 1.2
- Implemented 3 new custom constraints from jquery validation additional methods: alphanumeric, letterswithbasicpunc and lettersonly. (
jqueryValidation.additionalMethodsinConfig.groovyneeds to set totrueto use these new custom constraints.)
03-Jan-2011 1.1.1
- Fixed issue #2. Unable to submit the form when remote AJAX validation such as unique and validator constraints enabled.
30-Dec-2010 1.1
- Support Grails 1.2.2+.
- Support extensibility by the custom constraints plugin
- Implemented 2 custom constraints: phone and phoneUS (International and US phone number validation).
- Updated person sample application to demo the phone constraints.
22-Dec-2010 1.0.1
- Make custom taglib work with freemarker-tags plugin
15-Dec-2010 1.0
- Support All Standard Grails Constraints
- Display Validation Messages on Right or Top
- Display both server-side and client-side validation messages using tooltip (qTip) and same styles.
- Internationalization Support
- Remote AJAX Validation Support for unique, validator constraints
- Type Validation Support
3.2 Sites Using This Plugin
- ProcessCanvas.com - Create online workflow in minutes.
- Personal Information System of India e-Government.
3.3 To Do
- Validation message (qTip) support with JQuery UI themes
- Support JQuery UI tooltip after it is released.